Dziś krótko. W ramach kontynuacji artykułu o Reactive Extensions dla .NET ([RX 1], [RX 2], [RX 3], [RX 4], [RX 5], [RX 6]) chciałbym wrócić znów do obserwowalnych kolekcji i źródeł, na podstawie których one powstają. Przecież nie zawsze powstaną one ze "zwykłej" kolekcji i zwykle nie jest wiadome, jakie dane one zawierają.
Reactive Extension (RX) wyróżnia dwa typy źródeł danych, na podstawie których może powstać obserwowalna kolekcja. Są to źródła zimne i ciepłe (z j. ang. cold i hot).
Źródła "zimne" są kolekcjami o ustalonej "z góry" zawartości. W momencie subskrypcji obserwowalnej kolekcji powstałej na podstawie takiego źródła zawsze otrzymamy taki sam komplet danych. Nie ma znaczenia, czy ktoś dokonał subskrypcji przed nami, nie ma znaczenia, czy nowa subskrypcja powstała w momencie udostępniania danych przez inną subskrypcję.
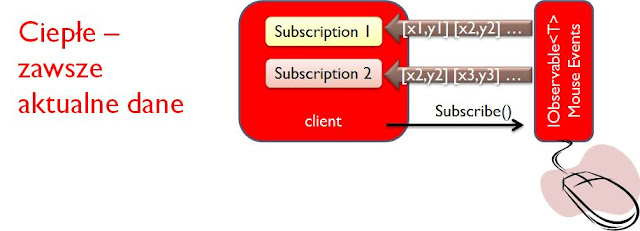
Źródła "gorące" zachowują się trochę inaczej. Dane, które w nich powstają, zupełnie nie zależą od subskrypcji (dane są wytwarzane, nawet jeśli źródło nie jest subskrybowane). To jakie dane otrzymamy, zależy od tego, kiedy subskrypcja została utworzona. Przykładem takiego źródła danych są np. zdarzenia. Zauważmy, że zdarzenia mają miejsce, nawet jeśli ich nie obsługujemy.




















Wybacz że tak wyskoczę jak Filip z konopi ale jest jakiś sposób aby kolekcjonować zdarzenia z ASP np z jakieś kontrolki Razora?
OdpowiedzUsuńCześć Maksim,
OdpowiedzUsuńPrzyznam, że ostatnio z ASP.NET mam mniej do czynienia i tam z Reactive Extensions nie eksperymentowałem.
W każdym razie wydaje mi się, że korzystanie ze zdarzeń będzie podobne, ale .... weź pod uwagę następujące sprawy:
- aby mieć zdarzenie po stronie kodu .NET do serwera musi iść wywołanie od strony klienta (przeglądarki). Przekazywanie jako POST każdego zdarzenia jest raczej bez sensu, gdyż użytkownik nie chce czekać na przeładowanie strony gdy coś zmieni/wykona. Raczej więc kontrolka jeżeli już by musiała, to powinna wykonywać jakieś asynchroniczne wywołanie do serwera np. poprzez jakiś Web Serwis (WS) to czy wspomniany WS będzie wykorzystywał RX to już indywidualna sprawa i z ASP.NET i ze zdarzeniami kontrolek ma mało wspólnego.
- wydaje mi się, że w Twoim przypadku raczej zasadne byłoby użycie Reactive Extension dla Java Script:
Rx for JavaScript
The Reactive Extensions for JavaScript (RxJS) brings the power of reactive programming to JavaScript. It enables to use of Rx operators in JavaScript, and it does this in a download size of less than 7KB (using GZip compression). RxJS provides easy-to-use conversions from existing DOM, XmlHttpRequest (AJAX), and jQuery events to Rx push-collections, allowing users to seamlessly plug Rx into their existing JavaScript-based web sites.
http://channel9.msdn.com/Blogs/Charles/Introducing-RxJS-Reactive-Extensions-for-JavaScript
Mam nadzieję, że to coś Ci pomoże, a jeśli coś ciekawego przygotujesz, to może byśmy razem to opisali na tym blogu??
pzdr,
Maciek
Dziękuje za szybką odpowiedz.
OdpowiedzUsuńobserwuje RX odkąd Bart De Smet wgniótł mnie w ziemie gdy oglądałem jego wystąpienie na DevCamp 2010.
Właśnie tak myślałem js. jQuery i NVC3 to nieodłączne elementy. Chciałem się tylko upewnić czy dobrze kombinuje.
Twój blog jest pierwszy na mojej liście odwiedzin zaraz przed przyjazdem do pracy. To jest chyba najlepsze miejsce w sieci gdzie można dostać takiego kopa. Zniecierpliwią będę śledził serie RX. A gdy tylko odważę zabrać się za RxJS to się odezwę.
Pozdr,