Web Parts są kolejnym (po Master Pages i Themes) mechanizmem dostępnym w ASP.NET pozwalającym użytkownikowi na dostosowanie witryny do własnych potrzeb.
Notka: Niniejsze opracowanie powstało w oparciu o następujące źródła:
|
Poniższy rysunek przedstawia koncepcję funkcjonalności Web Parts:

Widać na nim różne kontrolki, które realizują różne zadania, wyświetlają użytkownika, listę zadań, czy inne elementy, np. jak na rysunku wskazane "Mniej potrzebne". Kontrolki mają różne dodatkowe opcje, można je zamykać, czy minimalizować. Właśnie tak działają Web Parts w ASP.NET.
Web Parts, są komponentami, które realizują pewną fukncjonalność i mogą być osadzone na stronie. Są one oparte o pewien scentralizowany framework, który zapewnia wspólne mechanizmy zarządzania i dostosowywania. Dodatkowo ASP.NET udostępnia również mechanizm katalogu, do którego kontrolki mogą być dodawane by później użytkownik mógł je wykorzystać.
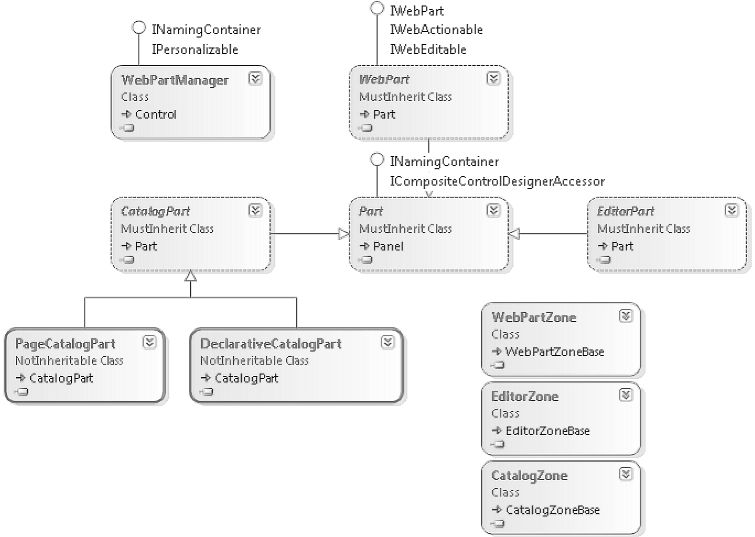
WebParts namespace

Powyższy rysunek pokazuje podstawowe klasy zapewniające mechanizm Web Parts, do najważniejszych z nich należą:
-
WebPartManager - Kontrolka tego typu potrzebna jest na każdej stronie, która zawiera kontrolki typu WebParts. Nie ma żadnej reprezentacji wizualnej, za to zarządza osadzonymi na stronie kontrolkami i zdarzeniami przez nie generowanymi.
-
WebPart - Jest to klasa bazowa dla wszystkich kontrolek typu Web Parts, które są tworzone przez programistę. Zapewnia interfejs użytkownika, możliwości personalizacji i obsługę połączeń.
-
CatalogPart - Zapewnia interfejs użytkownika do zarządzania grupą kontrolek typu Web Parts, a które mogą być dodane do strony. Zwykle, taka grupa jest globalna w sensie całego serwisu, a nie tylko określonej strony.
-
PageCatalogPart - jest podobna do CatalogPart, ale grupuje tylko te kontrolki Web Parts, które są powiązane z daną stroną .
-
DeclarativeCatalogPart - pozwala na zadeklarowanie, które kontrolki powinny być dostępne do dodania dla strony lub całego serwisu.
-
EditorPart - Pozwala na modyfikację ustawień danej kontrolki przez użytkownika.
-
WebPartZone - jest używana do definiowania obszarów na stronie, w których są osadzane kontrolki Web Parts.
-
EditorZone - dostarcza obszar na stronie, w którym może się pojawić kontrolka EditorPart.
-
CatalogZone - definiuje obszar na stronie, w którym może się pojawić kontrolka CatalogPart.

Korzystanie z Web Parts
Uwaga: Mechanizm ASP.NET Web Parts wymaga bazy danych personalizacyjnych. Zapewnia to możliwość personalizowania ustawień kontrolek Web Parts. Ta baza danych (ASPNETDB) jest instalowana gdy pierwszy raz używamy mechanizmu Web Parts. Domyślnie bazuje ona na Microsoft SQL Express, ale może to być też wersja profesjonalna: Microsoft SQL Server.
Przed przystąpieniem do korzystania z mechanizmu Web Parts należy do tworzonego formularza dodać podstawowy komponent zarządzający wszystkimi WebParts na stronie, czy obiekt klasy WebPartManager. Kolejnym krokiem będzie dodanie do formularza stref w których można kolejne kontrolki typu Web Part osadzać, te strefy są obiektami klas dziedziczących po WebPartZone. Przyjrzyjmy się bliżej strefom:
-
Kontrolki Web Parts są umieszczane na stronie w specjalnie przygotowanych dla nich strefach.
-
Strefy te to obiekty klasy WebPartZone.
-
Strefy mają określony rozmiar i lokalizację na stronie.
-
Strefy mają ustalają też pewne style, które obowiązują wszystkie kontrolki umieszczane w danej strefie. Nazywane jest to Web Part's chrome (określa on nagłówek, menu, ramki, itd...)
Poniższy przykład pokazuje WebPartManager i przykładową strefę:
<asp:webPartManager ID="webPartManager1" runat="server"> </asp:webPartManager> <asp:WebPartZone ID="WebPartZoneTop" runat="server" HeaderText="Top Zone" style="width: 700px; height: auto"> <ZoneTemplate> <!-- jakies kontrolki --> </ZoneTemplate> </asp:WebPartZone>
Po dodaniu WebPartManager'a o stref, należy stworzyć i dodać kontrolkę do tworzonego formularza, można to zrobić w jeden z następujących sposobów:
-
Poprzez wykorzystanie własnej kontrolki (dziedziczącej po System.Web.UI.UserControl), w tym celu:
-
rejestrujemy kontrolkę na stronie, np.: <%@ Register src="LogoWebPart.ascx" tagname="LogoWebPart" tagprefix="uc1" %>
-
dodajemy kontrolkę do jakiejś strefy, np.: <ZoneTemplate<uc1:LogoWebPart ID="LogoWebPart1" runat="server" title="Logo" /></ZoneTemplate>
-
-
Poprzez wykorzystanie istniejącej kontrolki ASP.NET, np.: <ZoneTemplate><asp:Label ID="Label1" runat="server" title="Web Part Label">Web Part from standard Label </asp:Label></ZoneTemplate>
-
Poprzez stworzenie własnej "custom control" i odziedziczenie po klasie WebPart.
Po stworzeniu formularza z kontrolkami typu Web Parts, należy wybrać odpowiedni tryb wyświetlania, w tym przypadku do wyboru mamy:
-
BrowseDisplayMode – jest to tryb podstawowy, w którym możemy wykorzystywać podstawowe właściwości kontrolek, nie są w nim dostępne żadne opcje edycyjne.
-
DesignDisplayMode – w tym trybie można zmieniać układ kontrolek na stronie (m. in. dostępna jest opcja usuwania kontrolek, mechanizm drag&drop).
-
EditDisplayMode – w tym trybie użytkownik ma dostęp do opcji każdej kontrolki, dzięki czemu może zmieniać ustawienia kontrolek. Aby używać tego trybu należy na stronie umieścić strefę EditorZone, do której dodane są AppearanceEditorPart, LayoutEditorPart.
-
CatalogDisplayMode – umożliwia dostęp do katalogu kontrolek z którego można w trakcje działania aplikacji wybierać jakie jeszcze kontrolki powinny znaleźć się na stronie. Aby używać tego trybu należy na stronie umieścić strefę CatalogZone.
-
ConnectDisplayMode – w tym trybie użytkownik ma możliwość tworzenia połączeń pomiędzy kontrolkami. Aby używać tego trybu należy na stronie umieścić strefę ConnectionZone.
Tryb wyświetlania oczywiście można ustawić programowo, podczas działania aplikacji, np. poprzez ustawienie właściwości DisplayMode dla dodanego na stronie WebPartManager'a. Odpowiedni tryb najlepiej wybrać z kolekcji dostępnych trybów WebPartManager'a, kolekcja jest dostępna jako właściwość SupportedDisplayMode (to jakie tryby wyświetlania są dostępne bardzo zależy od tego jakie strefy zostały dodane do strony, np. musi istnieć strefa CatalogZone by można było włączyć tryb CatalogDisplayMode. Poniższy przykład pokazuje jak włączyć podstawowy tryb przeglądania.
manager.DisplayMode=manager.SupportedDisplayModes["Browse"];
Ciekawą cechą kontrolek typu Web Parts jest możliwość edytowania ustawień kontrolki z poziomu końcowego użytkownika i podczas działania aplikacji, użytkownik ma kilka możliwości edycyjnych i w zależności jaki EditorPart jest dostępny, te cechy można edytować:
-
Zastosowanie AppearanceEditorPart pozwala na edytowanie wyglądu kontrolki (Tytuł, Typ Chrome (Domyślny, Tytuł i obramowanie, Tylko tytuł, Tylko obramowanie, Brak), Kierunek (Nie ustawiono, Od lewej do prawej, Od prawej do lewej), Wysokość, Szerokość, Czy ukryta?)
-
Zastosowanie LayoutEditorPart pozwala na edytowanie układu kontrolki na stronie (Stan Chrome (Normalny Zminimalizowany) Strefa, Indeks strefy)
-
Zastowoswanie PropertyGridEditorPart pozwala na edytowanie wybranych przez twórcę kontrolki właściwości, powinny one być oznaczone atrybutami:
-
WebBrowsable() - gdy chcemy by były one do przeglądania
-
Personalizable() - gdy chcemy by była możliwość ich edycji.
-
Przykładowy edytor został pokazany na poniższym rysunku:
Web Parts w ASP.NET zapewnia również mechanizm katalogu, do którego można umieścić różne kontrolki, a z którego później użytkownik do celowy może pobierać kontrolki i dodawać je na własnej stronie. Aby wykorzystać katalog należy dodać strefę katalogu (CatalogZone), do której dodawane są kontrolki, które mają znaleźć się w katalogu. Użytkownik może skorzystać z katalogu w trybie wyświetlania typu katalog (CatalogDisplayMode).
Ostatnią rzeczą o której chciałbym wspomnieć, to dołączenia pomiędzy kontrolkami WebParts. Dzięki połączeniom jedna kontrolka może pobierać jakieś informacje z innej kontrolki. Połączenia mogą być:
-
Statyczne, które zostały stworzone w czasie tworzenia aplikacji (używamy atrybutów ConnectionProvider i Connection Consumer)
-
Dynamiczne, czyli stworzone przez użytkownika (wymagana jest ConnectionZone)











 Maciej_Zbrzezny on delicious.com
Maciej_Zbrzezny on delicious.com








zobacz cały materiał:
OdpowiedzUsuń70-562: Dostosowanie i Personalizacja Aplikacji Web [PL]
Fajny opis thx.
OdpowiedzUsuńsuper, wielkie dzięki
OdpowiedzUsuń;|
OdpowiedzUsuń